

GIMPでのメタリックな文字の装飾で参考になるサイトを見つけたので、色やグラデーションの塗り方を付け加えて紹介します。
参考にしたサイト
こちらのサイトでGIMPでのメタリックな文字装飾の方法を学んできた!管理人さんありがとうございます。
丸く細いフォントが最適
色々いじってみての所感だけど、この方法を使う場合は丸く細い字体が似合っているように感じる。

上がチェックポイント☆リベンジで、下がSerif Bold。
チェックポイント☆リベンジ(上)は直線的で太いフォントなんだけど、どうも濁ってるような輝き方に見える。下はまさにメタリックって感じで良いんだけど。
もし上の記事の方法でリベンジみたいなフォントを光沢装飾するなら、ちょっとやり方を変えたほうが良さそう・・・。
STEP6で選択範囲の縮小を2pxよりも大きくすると良くなりそうな感じがする。あとで試してみよう。
色・グラデーションの付け方
で、この光沢装飾した文字に色やグラデーションを付ける方法までは載ってなかったのでメモ代わりに書いておこう。
step1.背景を非表示にする
一番下にある『背景』という名前のレイヤーの目をクリックして非表示にする。

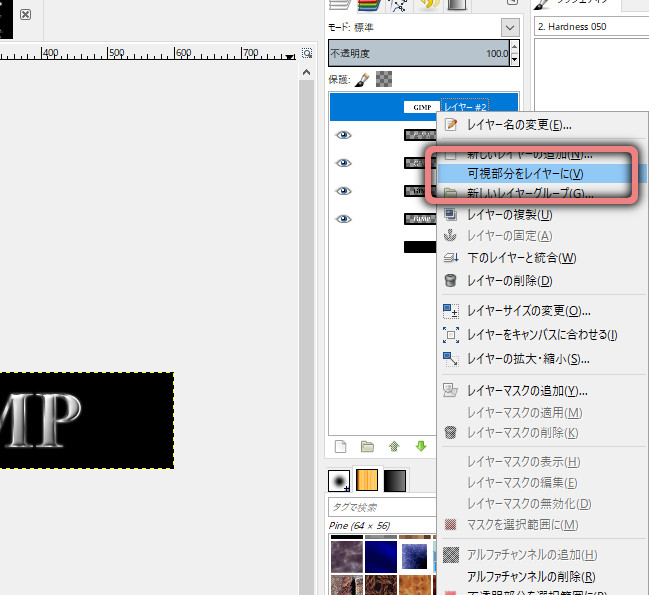
step2.可視部分をレイヤーにする
右にあるレイヤーウィンドウを『右クリック』→『可視部分をレイヤーに』をクリック。
または『右クリック』→『下のレイヤーと統合』で光沢装飾した文字のレイヤーを1つにする。

step3.不透明部分を選択範囲にする
1つにまとめたレイヤーを『右クリック』→『不透明部分を選択範囲に』を選択。

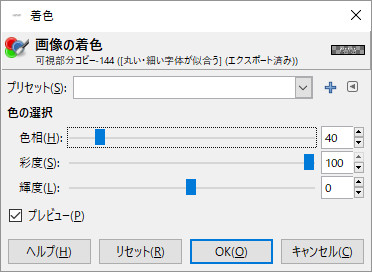
step4-1.色を付ける
単色で塗る場合。グラデーションを付けたい場合はstep4-2へ。
上から『色』→『着色』でウィンドウが開くので、色相・彩度・輝度を調整する。彩度100、輝度50にして色相をいじると良い。



金ぴかで高級感あふれる文字の完成!
step4-2.グラデーションを付ける
グラデーションで付ける場合は右のレイヤーウィンドウを右クリック→『新しいレイヤーを追加』を選択し、一番上に配置。
『ブレンド』を選択、グラデーションから好みの色を選択。

左クリック押しながら適当な方向に引っ張って放すとグラデーションがかかる。で、右上からレイヤーのモードを『オーバーレイ』に変更。


完成!『色』→『色相-彩度』で彩度を調整するとより良い感じになるかも。
あとがき
めちゃくちゃ良い。ブログとか動画のサムネにぜひとも使いたいぞ~。